3.2 SNSへ通知連絡投稿
先にこちらの記事を確認されることをお勧めします。
zapierでのレシピ作成の続き。
ひとつめのレシピでShortNoteのATOM feedから自分の投稿だけを抽出したATOM feedを作成したので、つぎはそのATOM feedに新規投稿があればFacebook Pageへ投稿するレシピを作成する。
ふたつめのレシピ
ふたつめのレシピは、「ひとつめのレシピで作ったRSS情報を参照して、新規記事があればSNSに投稿する」という内容になる。
レシピを作成する前に投稿先Facebook Pageとzapierを接続しておく必要がある。接続はExploreのページからFacebook Pageを選択してユーザーIDとPasswordを入れるだけなので省略します。
新たにレシピを作成するので [MAKE A ZAP] を押して新規レシピの作成を開始する。
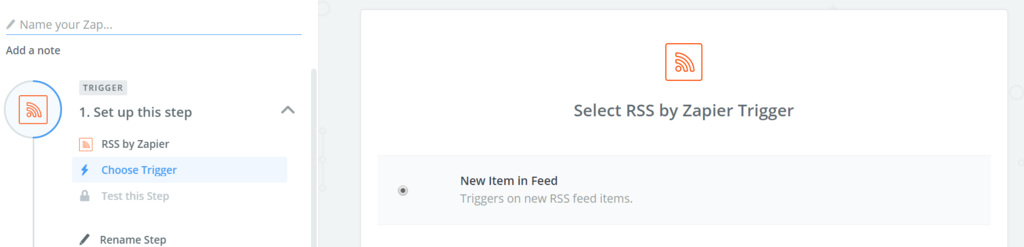
Feedを参照するので、ここで選択するのも前回と同じくRSS。

次の画面で参照するRSSのURLを設定する。
- Feed URL
ひとつめのレシピで作成したURLを入れる。https://zapier.com/engine/rss/<固有ID>/MyShortNoteFeed/ のような感じになるはず。 - Username
未入力 - Password
未入力 - What Triggers a New Feed Item?
smartのまま
設定後にContinueで確認画面。さらにContinueでRSSのチェックが走るのでTest succssfulなら問題なし。Continue。
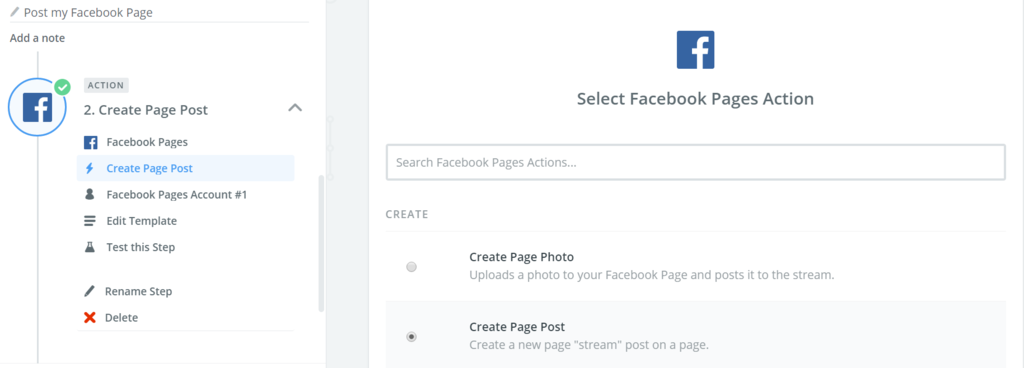
次に選択するのは投稿先SNSになる。今回はFacebook Pagesを選択。

Facebook Pageに投稿したいので、Create Page Postを選択。
次の画面で投稿に使用するアカウントを選べるので選択する (ここで[Test]ボタンも押したほうがいいみたい。ワイは押さずに進めて投稿に失敗したので…;´Д`))。
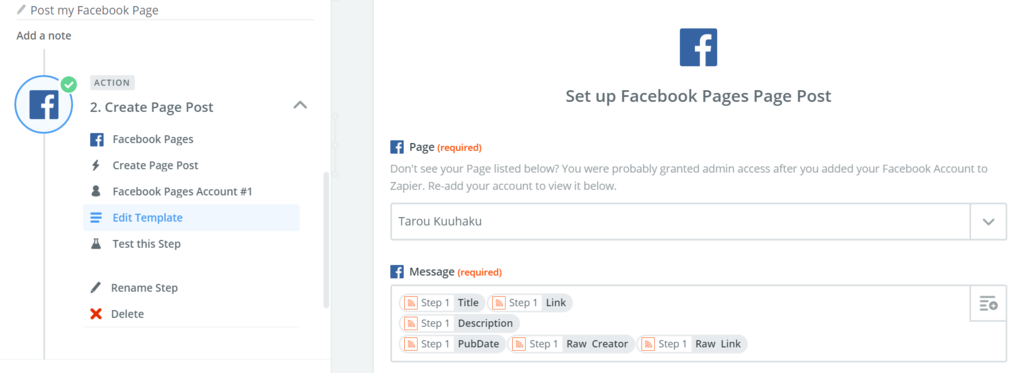
次の画面が投稿内容の設定画面。

- Page
投稿対象のFacebook Pageを選択 - Message
投稿する内容を記載する。RSSが正しく設定できていれば投稿に使うTitleやLinkなどが選択できるようになっているので、投稿したい内容を選択する。
もちろん途中に文字を入れてもOK。"[Title] を投稿しました!" と書けば、その日本語部分も含めて投稿される。改行や空白もそのまま投稿される。
だいたい「ShortNoteへ投稿しました。(改行)Title(改行)PubDate(空白 または 区切り文字を何か入れる)Raw Creater」くらいでいいと思う。 - Picture URL
未入力 - Link URL
Linkを選択。このURLを元にLink Plateが作成される。 - Link Name
Titleを選択。これが投稿上に作成されるLink Plateの一番上の太字部分になる。 - Link Caption
Linkを選択。これがLink Plateの一番下、灰色文字部分になる。ほとんどのLink PlateではURLが入れられる部分。 - Link Description
Descriptionを選択。
次が入力内容確認画面。
その次がチェック画面なのでTest successfulならOK。Finish。
次の画面でレシピに名前を付けて、保存先を選択し、スイッチをONにする。これでふたつめのレシピの作成が完了。
Facebook Pageに投稿されているかチェック
この時点で既にFacebook Pageに投稿されているはずなので、自分のFacebook Pageを開いてみる。
投稿されていればOK。されていなければ投稿先の指定を間違っている可能性あり。Facebook 個人ページなどを探してみる。
きちんと投稿されていたら、ひとつめのレシピで他の方のユーザーIDでフィルタしていた箇所を自分のユーザーIDにする。
フィルタするユーザーIDを変更

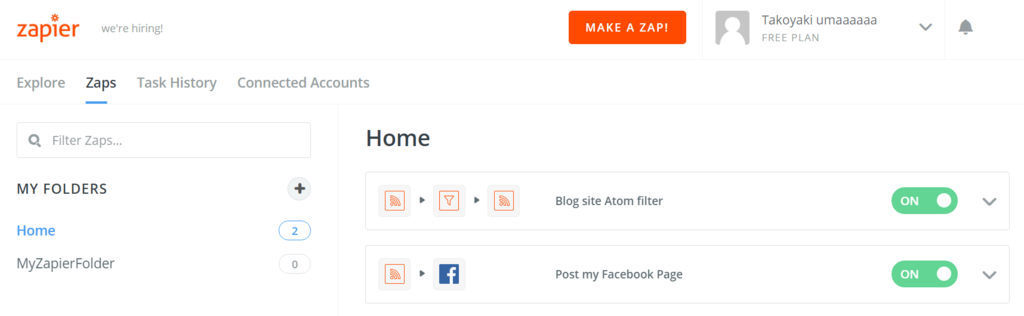
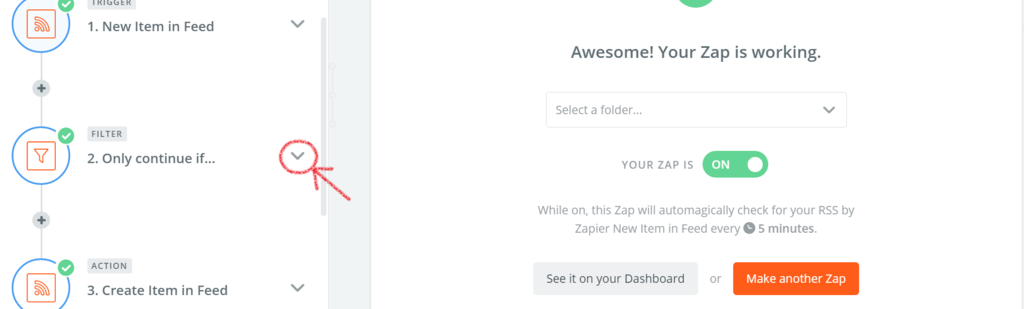
DashboardからZapsを選択し、保存先 folderを選択すると、作成したレシピが表示される。今回修正したいひとつめのレシピを選択する。

Filter部分を修正したいので矢印部分を押して、Edit Optionsを選択。
するとFilter条件が表示されるので、一番右のboxに自分のユーザーIDを入力する。そしてContinue。
次の画面に移動すると、「文字がマッチしない」のようなメッセージが表示されるが無視する。自分の投稿がATOM feed上にないのでエラーが出るのは仕方ない;´Д`)
この時点でShortNoteに投稿したとしても、どうもチェック用のATOM feedをずっと覚えているらしく、レシピ作成当時の情報からマッチする文字を探そうとするのでここでは一旦エラーを無視して先に進める。
エラーが表示されたままContinueなりDashboardに戻るなりする。
最終動作確認
ここでようやく最終動作確認になる;´Д`)長かった
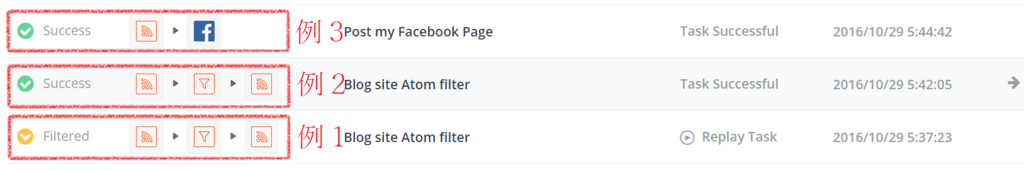
DashboardからTask Historyを選択する。
ここには動作したレシピの履歴が表示される。ここまでできたらShortNoteに何か投稿してみる。
そして5分待つ……。

5分後に 例2のように表示されればOK。例1だと残念。行をクリックすると詳細が表示されるので、失敗している場合は内容を確認して問題の原因特定と修正を行う。
例2が表示されたら、そこからさらに5分待つ。そして例3が表示されればFacebook Pageに投稿ができているはず。早速Facebook Pageで確認してください。
これで説明完了;´Д`)< お疲れさまでした
これで全内容の説明完了です。お疲れさまでした。
各サービスの内容や設定項目についてもある程度その内容について説明したので、ShortNote → Facebook Pageだけでなく、他のブログが対象になってもそれなりに対処できるんじゃないかと思います。
例えばShortNote → はてなブログの場合はzapierがはてなブログに対応していないから、ShortNote ATOM feed → E-mailではてなブログ投稿、という感じで対処すればいいかも。
zapierは他にも様々な機能があるので色々試して面倒な作業を自動化すれば楽になれるかもしれないです。
それでは~ *´Д`)< ゴキゲンヨウ











